ずっと悩んでいたことがあります。
それは、
- ブログのタイトル
- 記事タイトル
のフォント設定が同じになってしまうということ。
見出し要素(h1タグ)を使ってしまうと、両者の設定が揃ってしまうという不都合が。
その解決方法を書きたいと思います。
※ブログのトップページ(ヘッダー)を刷新しました。
やりたかったこと
冒頭に記載したとおり、
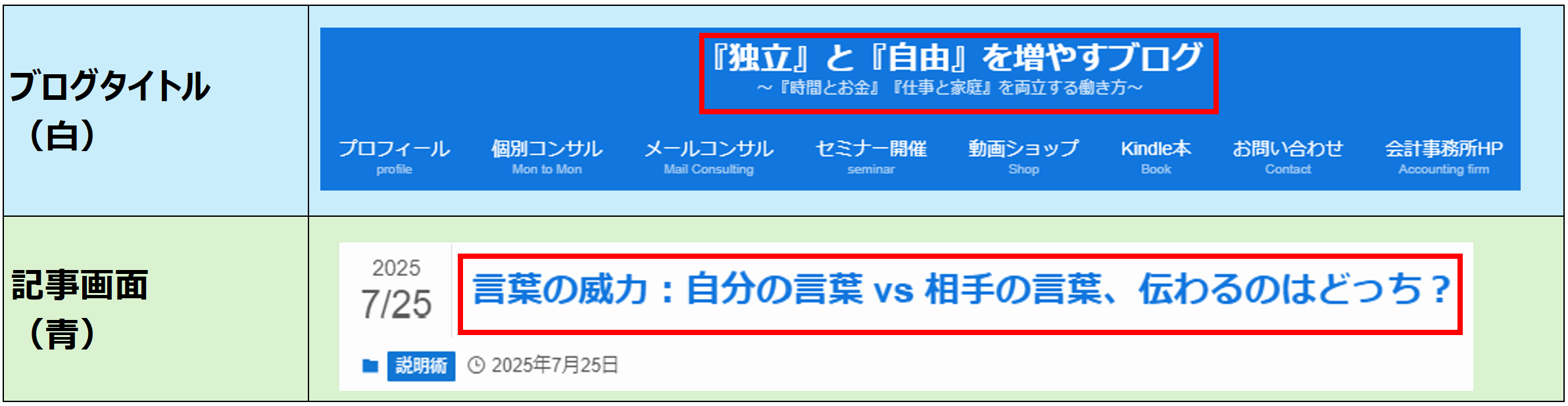
『ブログタイトル』と『記事タイトル』のフォントを別に設定したかった。
ということが、やりたかったことです。
CSSを使ってもなかなか上手くいかず、
検索してもやり方が出てこず。。
ブログのトップページの見直しをしたい、と長く思っていましたが、
この壁があり、なかなか実行できていませんでした。
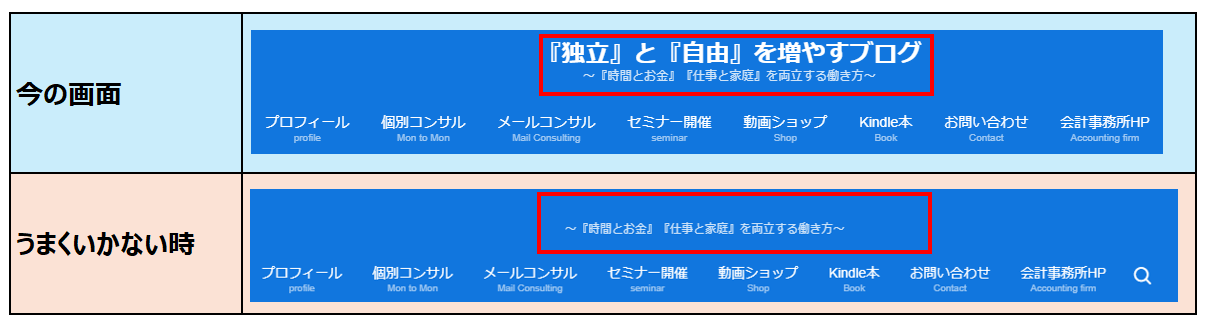
両者のフォントが揃ってしまうと、以下のような画面になってしまうからです。
- ブログタイトル⇒白抜きにしたい
- 記事⇒メインカラー(HEX:#1176de)にしたい
- CSSでh1の設定をすると、タイトルが背景と同化してしまう。。。
といった状況でした。
なぜ、やりたかったのか?
- ブログタイトル
- 記事タイトル
のフォント等の設定が同時に変更されてしまうと都合が悪いからです。
(前述のとおり)
また、今後ブログデザインを変えていく際に、その幅が狭まってしまうということも。
そのため、この問題はどうしても解決しておきたいものでした。
具体的な『手順』と『考え方』
選択肢の検討
まず、解決策としての選択肢を考えてみます。
- ブログデザインを変更
- タイトルロゴを作成(フォント設定の影響を受けないようにする)
- CSSで突破口がないか再検討
1.は却下。今後の柔軟性もなくなるため避けたい。
2.も却下。すぐに満足いくロゴを作るのは厳しそう
(Canvaなどで試みたものの、すぐは無理かなーと。)
そのため、3.を取ることにしました。
Chromeの検証機能(デベロッパーツール)で上手く行く
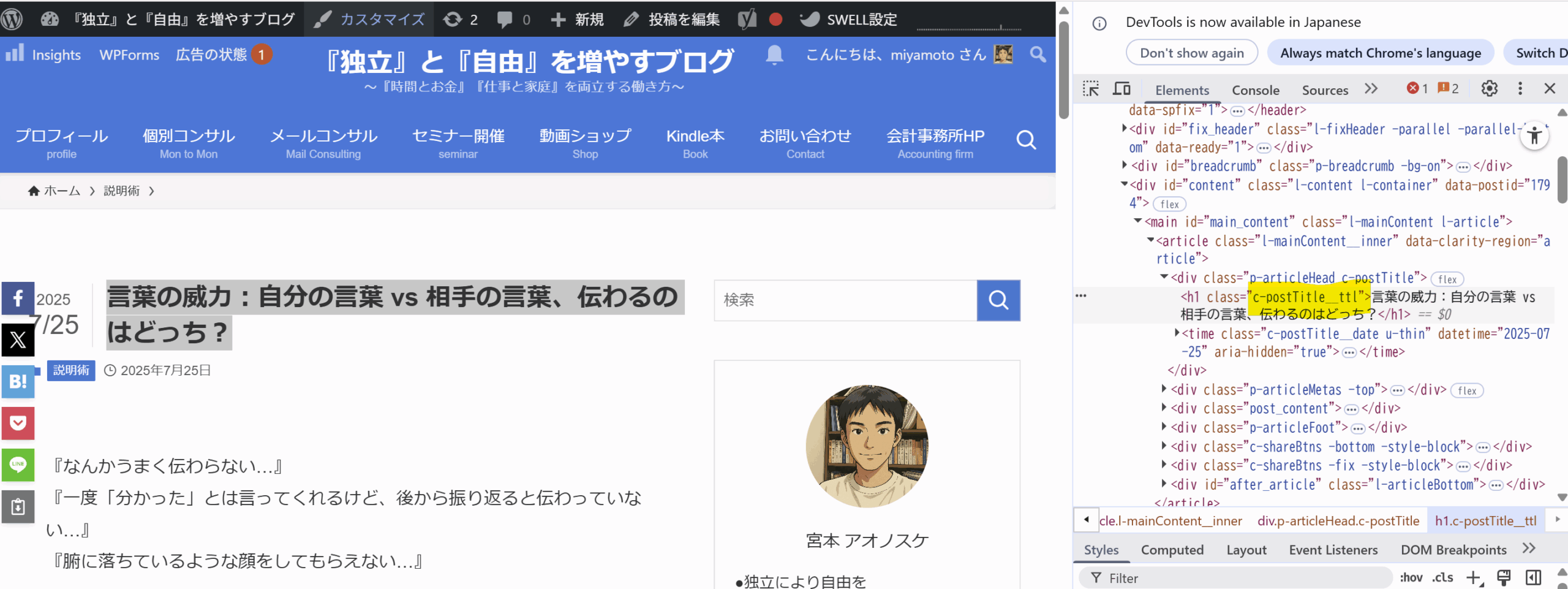
検証機能を使って、CSSの設定の仕方を探ってみます。
記事タイトルのCSSを確認してみます。
①該当箇所を選択し右クリック
②検証を押下
③右側にデベロッパーツールが表示
④該当箇所を探すと『c-postTitle__ttl』というクラスがあることが分かります。
⑤意味が分からない時は、検索やAIに訪ねてみましょう。
ここで、『c-postTitle』は『ブロック(記事タイトル)』を示すものです。
h1と併せて、『c-postTitle』というクラスを指定することで、
記事タイトルのフォントだけ変更できることが分かりました。
実際にCSSに反映する
次のようにCSSを記載しました。
h1.c-postTitle__ttl {
color: #1176de
}
非常にシンプルですが、このように記載することで、記事タイトルだけのフォントを変更することができました。
『検証』の機能は、
- 自分のサイトを読み解く時(今回)
- 参考にしたいサイトでどのような設定がされているか
を確認したい時などで非常に役立つ強力なツールです。
- 該当箇所を選択して『検証』を押す
- F12(Windows)を押す
ことで簡単に表示できますので、いろいろと試してみて頂ければ。
ではまた次回。
編集後記
◇日記
ブログ執筆、サイトの作りこみ等を中心に。
会計士業もしつつ。
夕方は長男をプールへ。
月に1回のテストでしたが、無事合格。
新しいクラスに進級が決まりました。
◇ブログネタ経緯
昨日に実行した内容が、他の方の役に立つかなと思い。
◇1日1新
ベローチェ外席で仕事
◇今日の一冊
きまぐれロボット