私は、WordPressを使って、自分自身で『ブログ』や『ホームページ』を作成しています。
ここでつまづいたのが、『メニュー』に『サブタイトル』を付ける方法でした。
この対処法を書いてみたいと思います。

※この赤枠を追加したかったのです
前提事項(使っているテーマなど)
以下の前提で記事をご覧頂ければと思います。
- 使用しているテーマ:SWELL(スウェル)
- 追加のプラグイン:なし
- CSSの追加:あり
サブタイトルを追加する方法
では具体的な手順を記載します。
以下の3stepです。
1.メニューの説明を表示させる
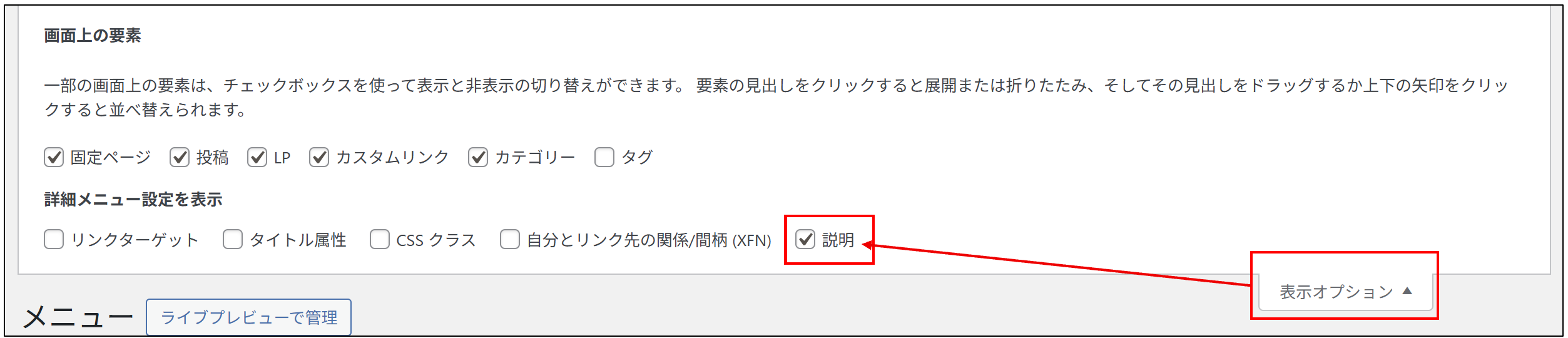
①メニューを表示する

②説明欄を表示するようチェック(標準だとオフになっている)

2.説明欄にサブタイトルを記載する
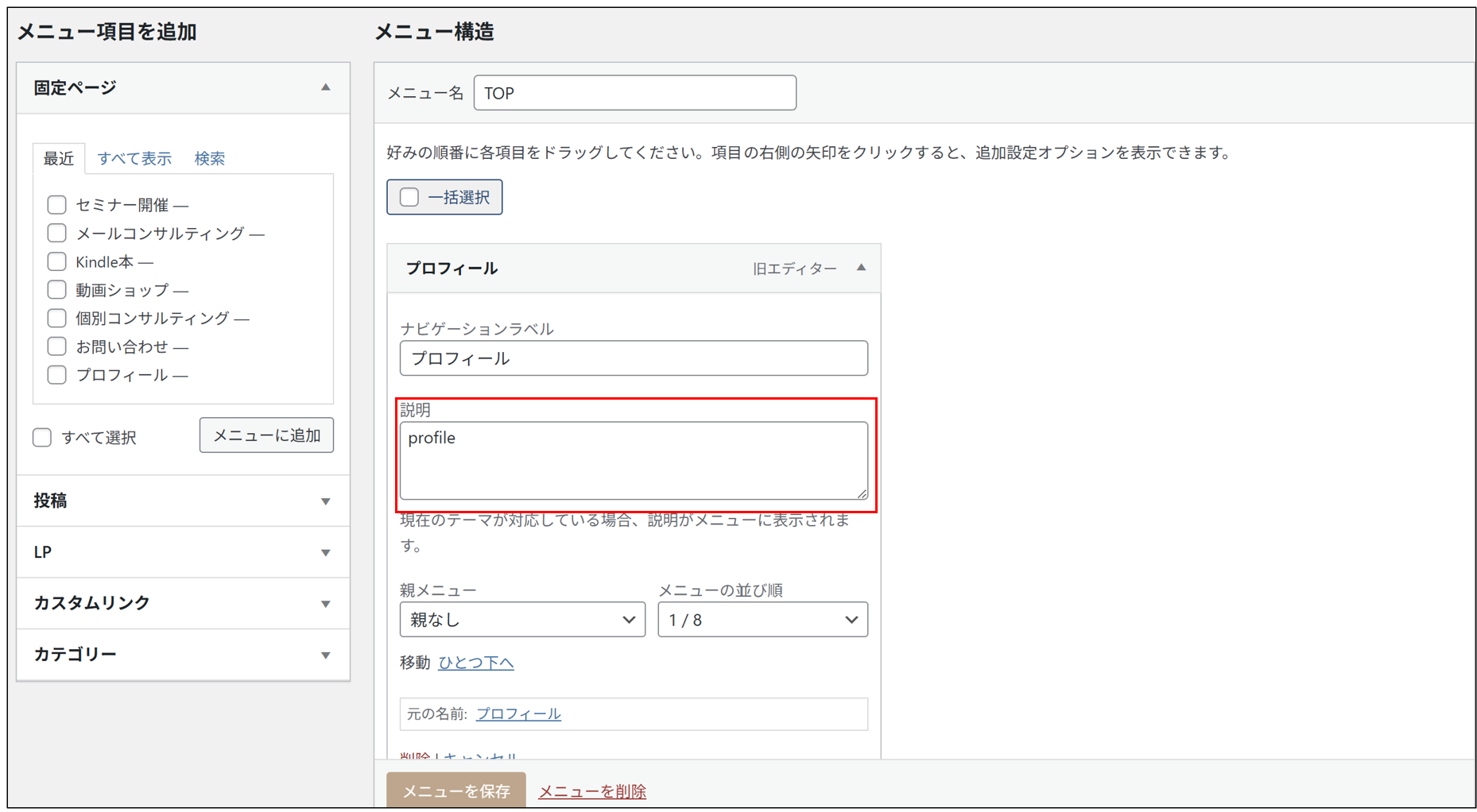
下記のように『説明欄』が出てくるので、サブタイトルとして記載したい言葉を入れる。

3.CSSを追加する
解説されているサイトによっては上記までで表示される、と書いているケースも。
ただし、上手くいかないケースもあるため、CSSの追加も対処法として書いておきます。
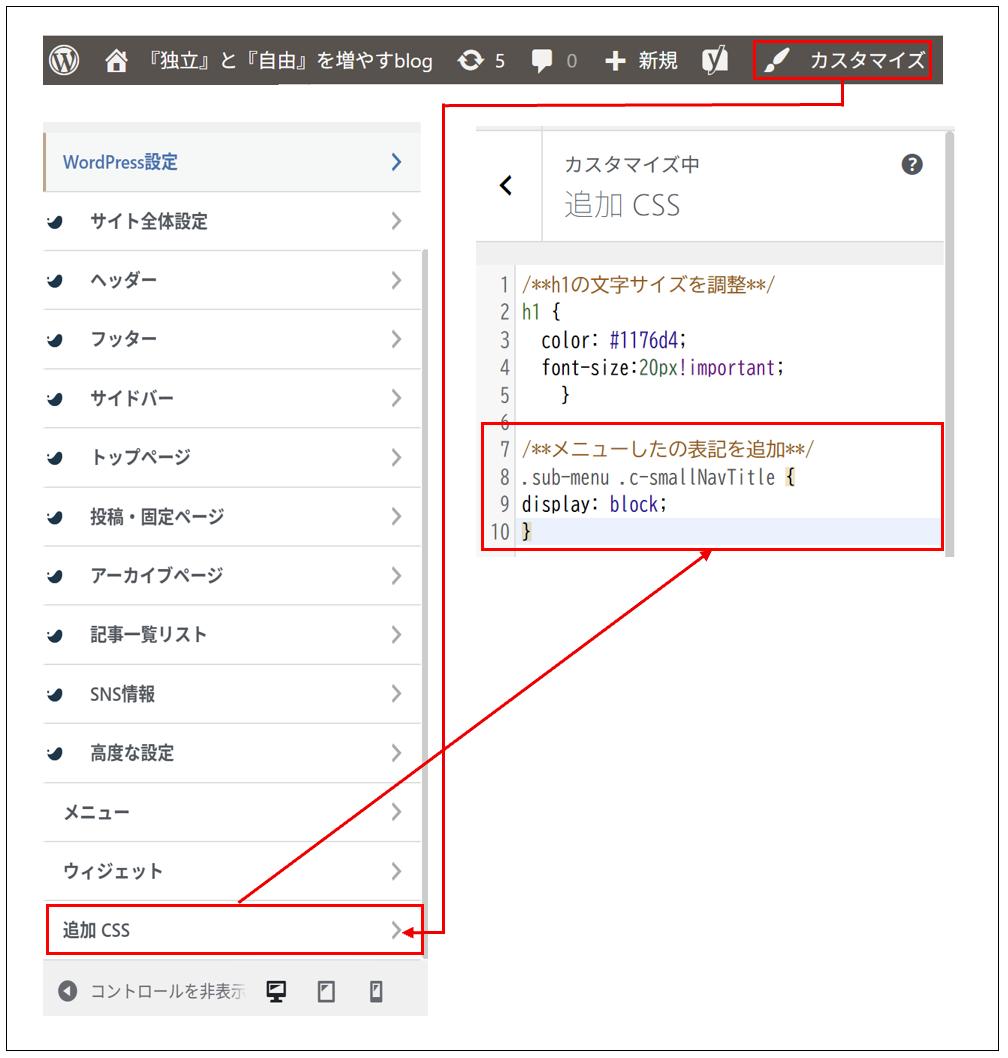
具体的には『カスタマイズ』⇒『追加CSS』⇒『CSSの記述』を行います。

これで、サブタイトルが表示されます。
.sub-menu .c-smallNavTitle {
display: block;
}
CSS補足(そもそもCSSとは?から解説)
上記手順を踏んで頂ければ、無事サブタイトルが表示されるはずです。
『CSSって何?』という方のために、少し補足説明をしたいと思います。
興味がなければ読み飛ばしてOKです。
そもそもCSSって何?
CSSはウェブページの見た目を決める言語です。
正式名称は『Cascading Style Sheets(カスケーディング・スタイル・シート)』と言います。
HTMLが「骨組み」なら、CSSは「装飾」や「レイアウト」を担当するものとなります。
今回のコードの内容
1. 最初の部分:.sub-menu .c-smallNavTitle
これは『どこを装飾するか?』を決めています。
- .sub-menu = 「sub-menuという名前の箱」
- .c-smallNavTitle = 「c-smallNavTitleという名前の文字」
- 間にスペース = 「の中にある」
つまり: 『sub-menuという箱の中にある、c-smallNavTitleという文字を装飾する』という意味です。
c-smallNavTitleとは、
『WordPressテーマ「SWELL」で使用される、小さなナビゲーションタイトルを表すCSSクラス名の一部』
を示しています。
2. 装飾の内容:display: block;
これは『どんな飾りをするか』を決めています。
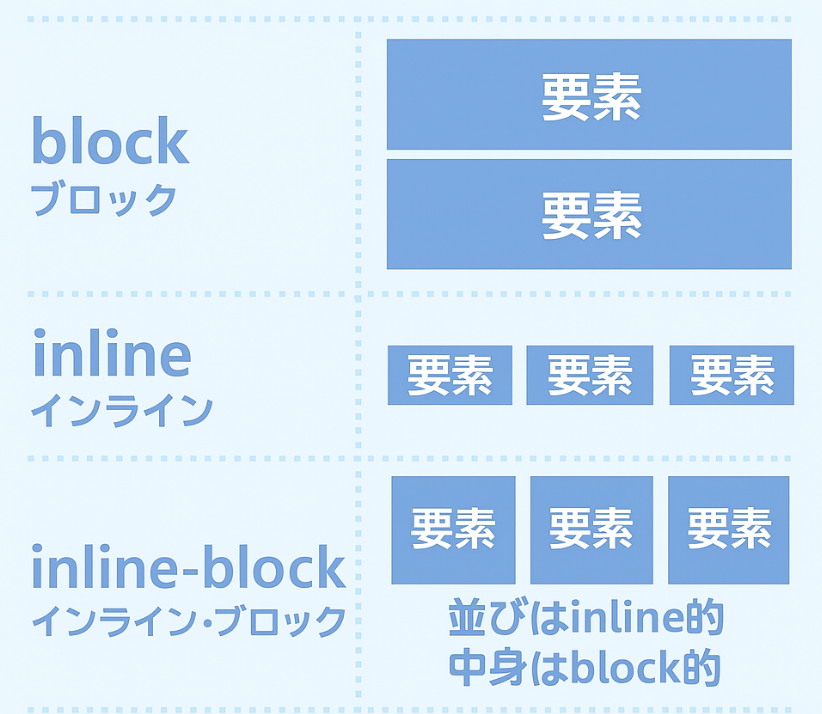
displayは、『要素の表示形式を整える』ものです。
blockは、『要素が横幅いっぱいに広がり、縦に並んでいく』形になります。
イメージは下記です(block以外のプロパティとも比較して)。

blockを使用することで、『タイトルの下の行』に表示出来ていることが分かります。
サブタイトルがあった方が見栄えも良くなるため、試してみて頂ければ。
ではまた次回。
編集後記
◇日記
終日会計士業。
お客様の訪問、打ち合わせ等。
◇ブログネタ経緯
迷っていたものを整理したいと思って。
◇1日1新
とある牛タン屋
◇今日の一冊
ストーリーとしての競争戦略